您现在的位置是:首页 > 编程开发 > JavaJava
JavaScript 浏览器中执行
![]() 爱读书aread.cc2022-10-04 17:42:09Java0人已围观
爱读书aread.cc2022-10-04 17:42:09Java0人已围观
简介本章节为大家介绍如何在浏览器上进行 JavaScript 代码的运行与调试。目前的主流浏览器有谷歌的Chrome(使用blink内核),微软的edge(使用chromium内核,这是一款谷歌提供的开源浏览器内核)和IE(使用trident内核),网景的火狐浏览器
本章节为大家介绍如何在浏览器上进行 JavaScript 代码的运行与调试。
目前的主流浏览器有谷歌的Chrome(使用blink内核),微软的edge(使用chromium内核,这是一款谷歌提供的开源浏览器内核)和IE(使用trident内核),网景的火狐浏览器(使用gecko内核),以及macOS的Safari(使用webkit内核),这些浏览器的开发者工具都大同小异,本文以谷歌的Chrome浏览器为例进行介绍。
Chrome 是由 Google 开发的免费网页浏览器,对于前端开发来说(尤其是调试代码)非常方便。
Chrome 官网地址:https://www.google.com/intl/zh-CN/chrome/。
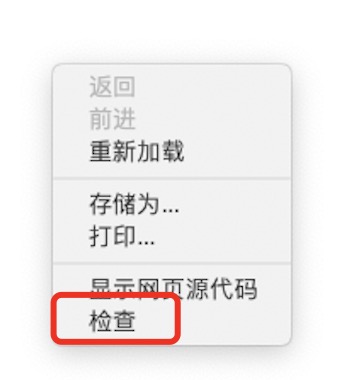
我们在 Chrome 浏览器中可以通过按下 F12 按钮或者右击页面,选择"检查"来开启开发者工具。

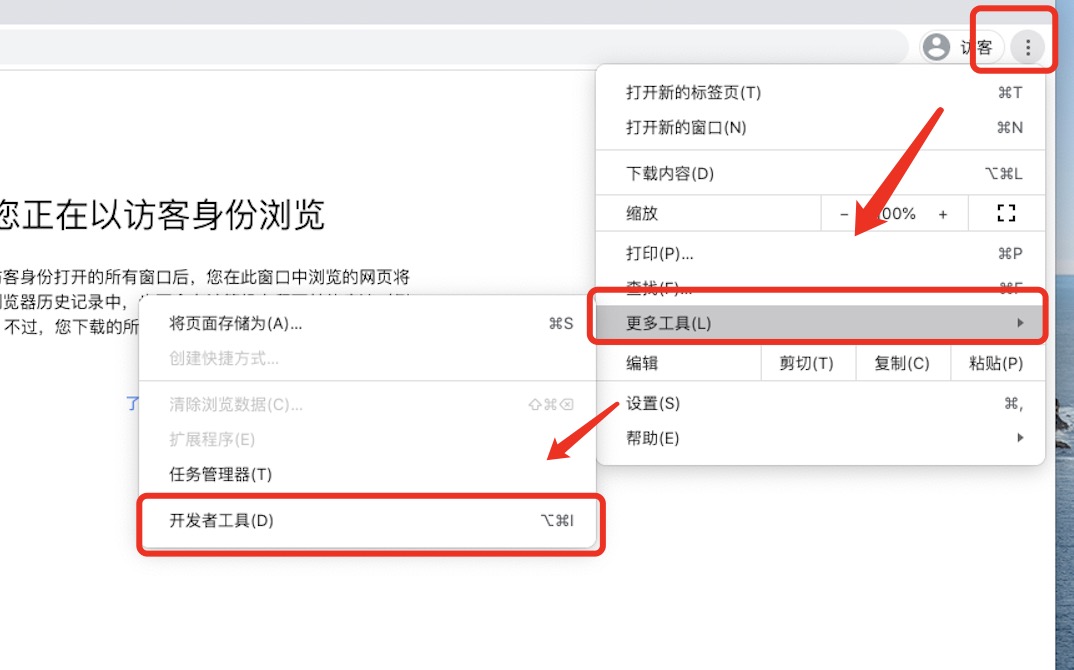
也可以在右上角菜单栏选择 "更多工具"=》"开发者工具" 来开启:

1、Console 窗口调试 JavaScript 代码
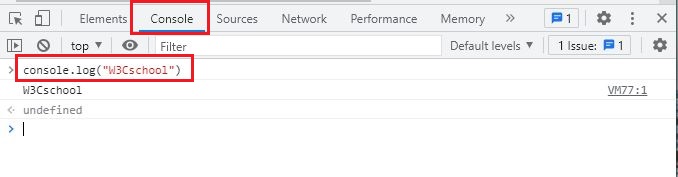
打开开发者工具后,我们可以在 Console 窗口调试 JavaScript代码,如下图:

上图中我们在 > 符号后输入我们要执行的代码 console.log("W3Cschool"),按回车后执行。
我们也可以在其他地方复制一段代码过来执行,比如复制以下代码到 Console 窗口,按回车执行:
console.log("W3Cschool")console.log("编程狮")
清空 Console 窗口到内容可以按以下按钮:

2、Chrome snippets 小脚本
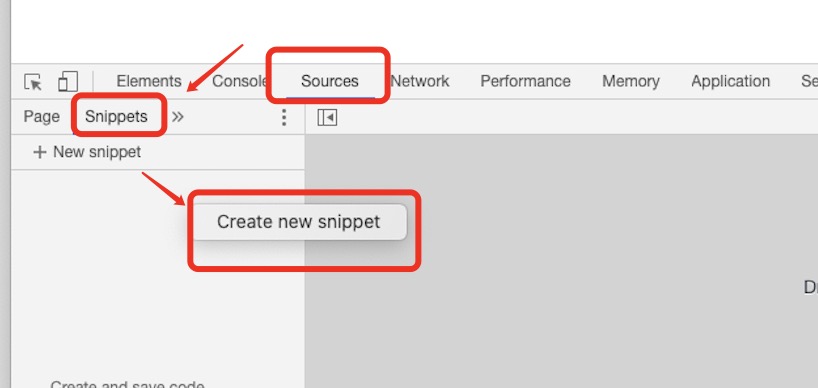
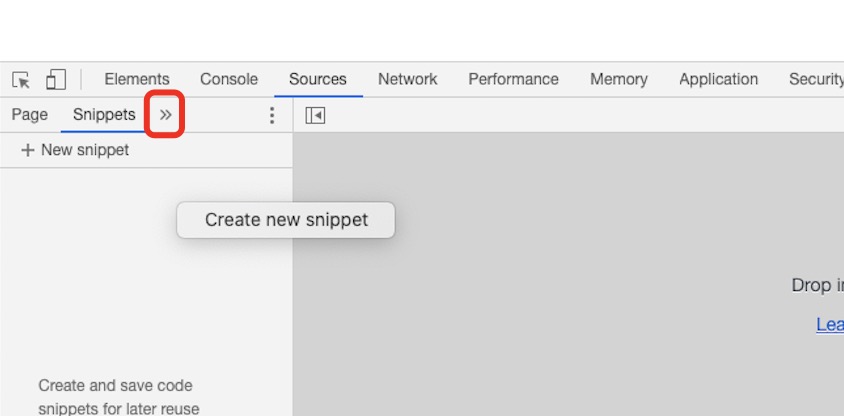
我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Create new snippet 来新建一个脚本文件:

如果你没看到 Snippets ,可以点下面板上到 >> 就能看到了。

点击 Create new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。
console.log("W3Cschool")console.log("编程狮")保存后,右击文件名,选择 "Run" 执行代码:

Tags:
很赞哦! ()
上一篇:JavaScript 用法
下一篇:JavaScript 输出
相关文章
随机图文

JavaScript 函数
在JavaScript中,函数即对象,可以随意地被程序操控,函数可以嵌套在其他函数中定义,这样可以访问它们被定义时所处的作用域中的任何变量。 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。 实例 <!DOCTY
JavaScript 正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。搜索模式可用于文本搜索和文本替换。 什么是正则表达式? 正则表达式是由一
JavaScript 数据类型
JavaScript有以下几种类型:字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)。 JavaScript 拥有动态类型 JavaScript 拥有动态类型。这意味着相同的变量可用作不同
JavaScript for 循环
循环可以将代码块执行指定的次数。 JavaScript 循环 如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。我们可以这样输出数组的值: 一般写法: document.write(cars[0] + "<br>"
| 留言与评论 (共有 条评论) |




